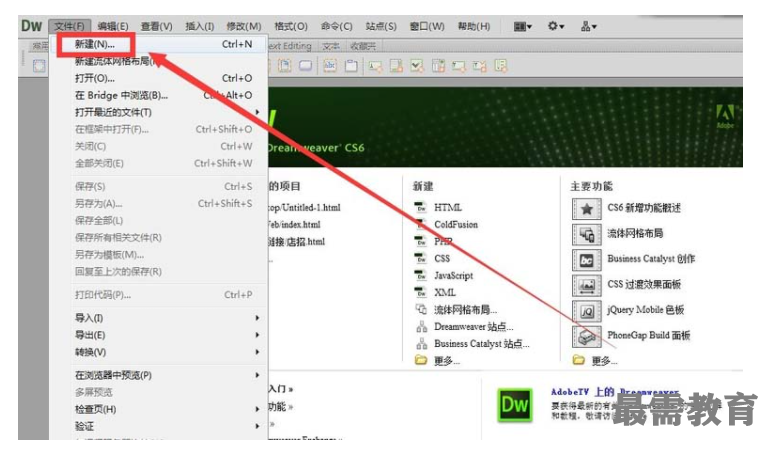
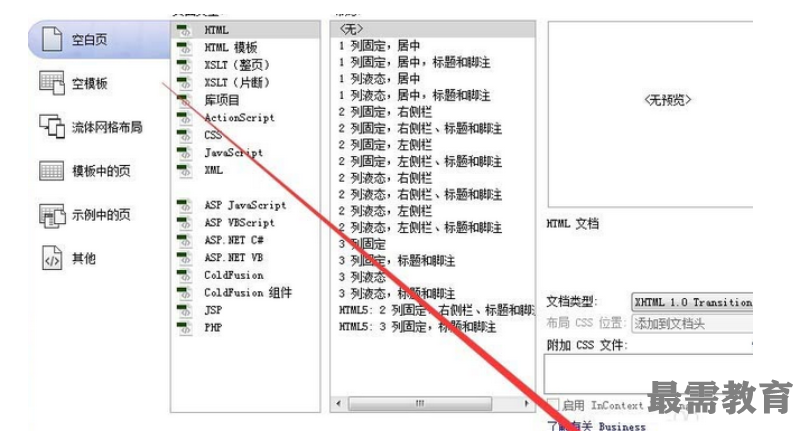
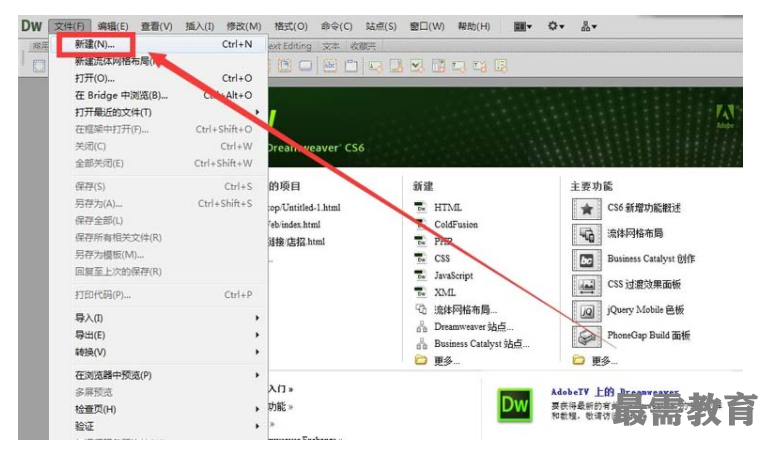
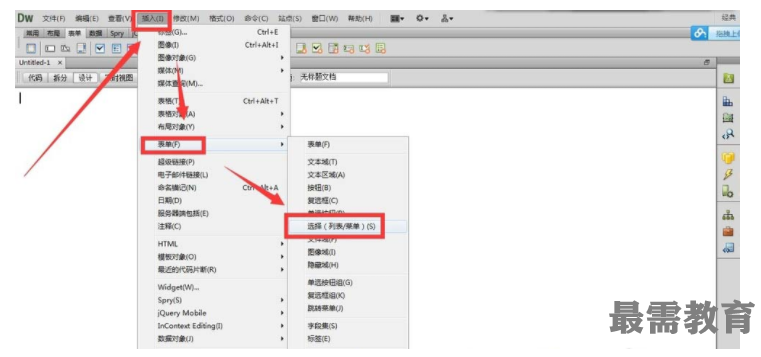
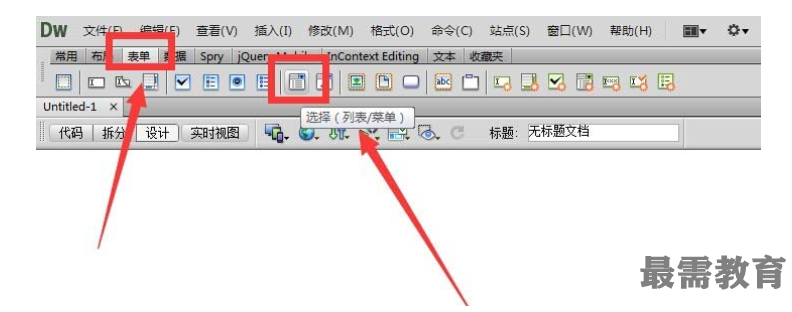
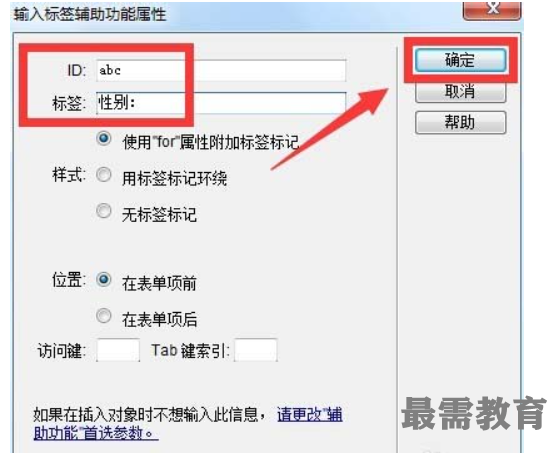
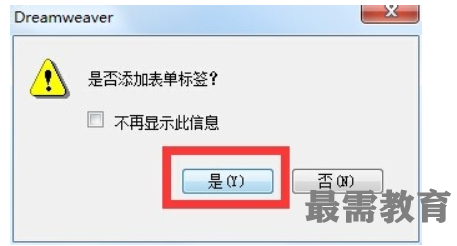
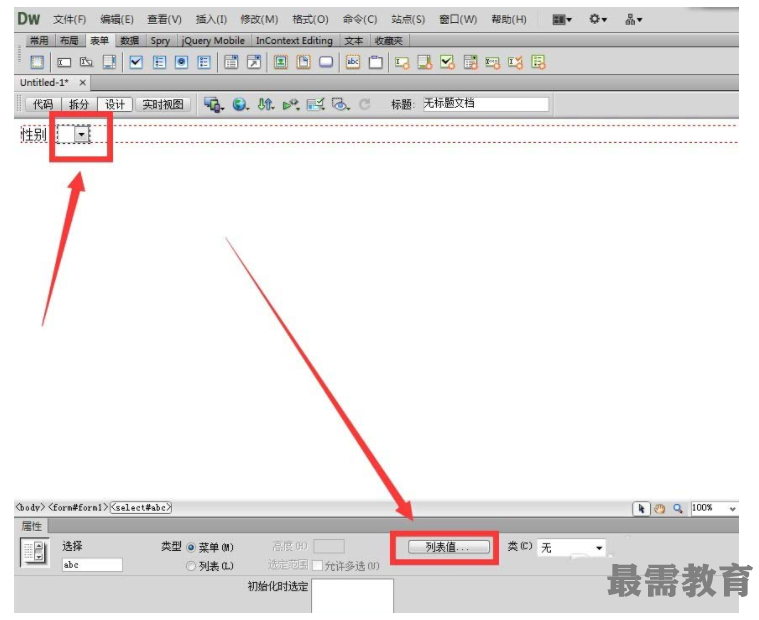
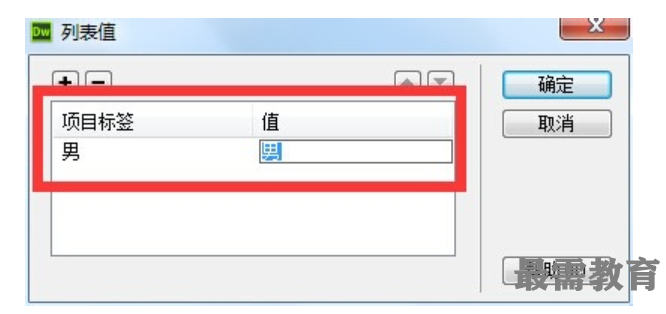
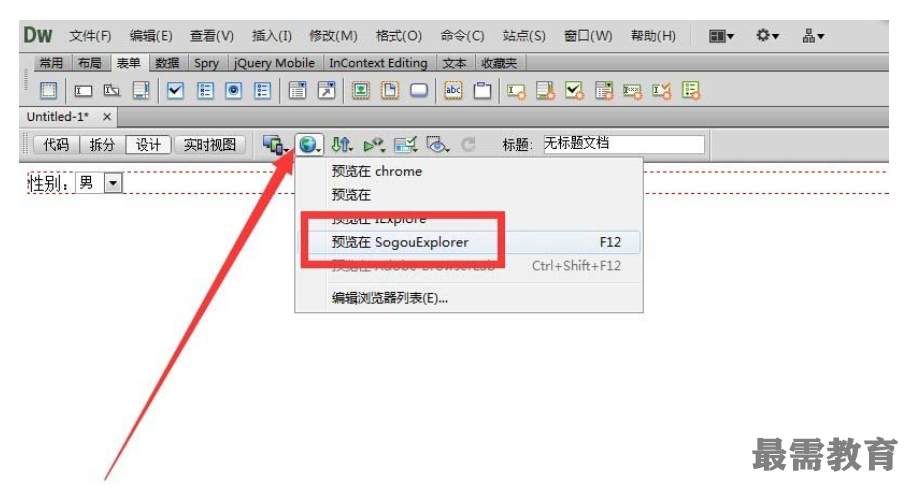
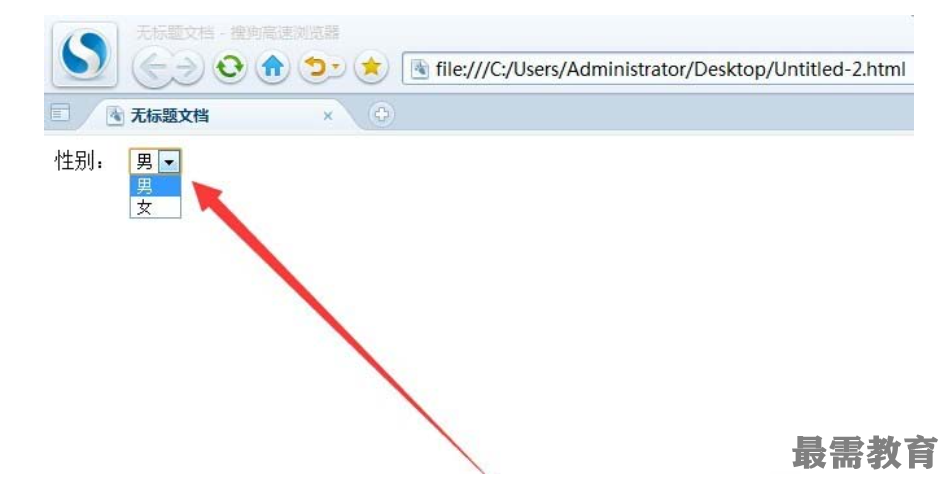
入戶額在網(wǎng)頁中制作一個(gè)帶有列表下拉菜單呢?













繼續(xù)查找其他問題的答案?
-
Dreamweaver CC 如何在jQurey Mobile使用抖動(dòng)效果?
 前端設(shè)計(jì)工程師——?jiǎng)⑿?/b>
前端設(shè)計(jì)工程師——?jiǎng)⑿?/b>2020-12-296次播放
-
Dreamweaver CC 如何在jQuery mobile中設(shè)置彈跳效果?
 前端設(shè)計(jì)工程師——?jiǎng)⑿?/b>
前端設(shè)計(jì)工程師——?jiǎng)⑿?/b>2020-12-296次播放
-
 前端設(shè)計(jì)工程師——?jiǎng)⑿?/b>
前端設(shè)計(jì)工程師——?jiǎng)⑿?/b>2020-12-251次播放
-
 前端設(shè)計(jì)工程師——?jiǎng)⑿?/b>
前端設(shè)計(jì)工程師——?jiǎng)⑿?/b>2020-12-251次播放
-
 前端設(shè)計(jì)工程師——?jiǎng)⑿?/b>
前端設(shè)計(jì)工程師——?jiǎng)⑿?/b>2020-12-250次播放
-
 前端設(shè)計(jì)工程師——?jiǎng)⑿?/b>
前端設(shè)計(jì)工程師——?jiǎng)⑿?/b>2020-12-253次播放
-
Dreamweaver CC 如何在jQuery Mobile設(shè)計(jì)首頁?
 前端設(shè)計(jì)工程師——?jiǎng)⑿?/b>
前端設(shè)計(jì)工程師——?jiǎng)⑿?/b>2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile插入修飾圖標(biāo)和計(jì)數(shù)器?
 前端設(shè)計(jì)工程師——?jiǎng)⑿?/b>
前端設(shè)計(jì)工程師——?jiǎng)⑿?/b>2020-12-250次播放
-
Dreamweaver CC 如何在jQuery Mobile拆分按鈕列表項(xiàng)?
 前端設(shè)計(jì)工程師——?jiǎng)⑿?/b>
前端設(shè)計(jì)工程師——?jiǎng)⑿?/b>2020-12-252次播放
-
Dreamweaver CC 如何在jQuery Mobile定義列表嵌套?
 前端設(shè)計(jì)工程師——?jiǎng)⑿?/b>
前端設(shè)計(jì)工程師——?jiǎng)⑿?/b>2020-12-251次播放

 湘公網(wǎng)安備:43011102000856號(hào)
湘公網(wǎng)安備:43011102000856號(hào) 



點(diǎn)擊加載更多評(píng)論>>